
¡El diseño web responsivo está aquí para quedarse! ¿Pero, cómo puede ayudarlo a impulsar su posicionamiento SEO? Esta guía detallada explicará la importancia del diseño web responsivo para su SEO, y le proporcionará consejos y herramientas para ayudarlo a lograr su mejor posicionamiento.
Sección 1. ¿Qué es el diseño web responsivo?
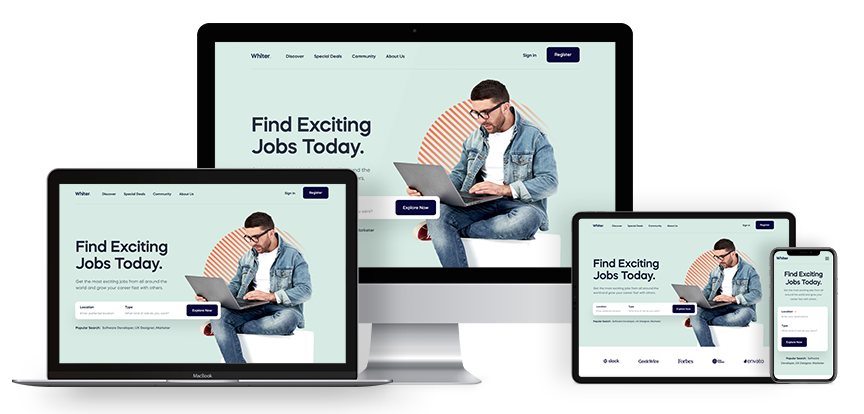
El diseño web responsivo es una forma de diseñar un sitio web para que se adapte a diferentes tamaños de pantallas y dispositivos, como teléfonos inteligentes, tabletas y computadoras de escritorio. Esto significa que el sitio web se renderizará de manera diferente en cada dispositivo, para que la experiencia de navegación sea óptima. Esto también significa que el contenido de su sitio web debe ser fácilmente legible y navegable, incluso en dispositivos pequeños.
Un diseño web responsivo también puede mejorar la velocidad y la experiencia de usuario. Esto se debe a que el diseño responsivo se adapta al tamaño de pantalla, lo que significa que los usuarios no tendrán que esperar a que se cargue una versión de escritorio en su teléfono inteligente. Esto mejora la velocidad de carga, que es un factor importante en el posicionamiento SEO.
Sección 2. La importancia del diseño web responsivo para el SEO
La importancia del diseño web responsivo para el SEO no se puede subestimar. A medida que más y más usuarios navegan en dispositivos móviles, el diseño web responsivo se ha vuelto un factor clave para el posicionamiento SEO. Google ha hecho del diseño web responsivo un factor de clasificación, lo que significa que los sitios web que no están optimizados para dispositivos móviles tendrán una clasificación mucho más baja en los resultados de búsqueda.
Además, el diseño web responsivo mejora la experiencia de usuario, lo que puede mejorar la tasa de rebote y la duración de la sesión, dos factores importantes para el SEO. Una mejor experiencia de usuario también puede llevar a una mayor tasa de conversión, lo que a su vez mejorará el SEO.
Sección 3. Ventajas del diseño web responsivo
El diseño web responsivo no solo mejora el SEO, sino que también ofrece varias ventajas. Algunas de estas ventajas incluyen:
- Un diseño web responsivo mejora la experiencia de usuario. Como ya se ha mencionado, una mejor experiencia de usuario se traduce en una mayor tasa de conversión, lo que es bueno para el SEO.
- Un diseño web responsivo mejora la velocidad de carga. Google ha hecho de la velocidad de carga un factor clave para el posicionamiento SEO, por lo que un diseño web responsivo es esencial para un buen posicionamiento.
- Un diseño web responsivo mejora la usabilidad. Un diseño web responsivo asegura que tu sitio web sea fácil de navegar y se vea bien en cualquier dispositivo. Esto mejora la usabilidad y asegura que los usuarios se queden en tu sitio web.
- Un diseño web responsivo es una inversión a largo plazo. Un diseño web responsivo es una inversión a largo plazo, ya que significa que tu sitio web se verá bien incluso cuando aparezcan nuevos dispositivos y tamaños de pantalla.
Sección 4. Crear un diseño web responsivo para el SEO
Una vez que comprenda la importancia del diseño web responsivo para el SEO, ¿cómo puede crear un diseño web responsivo? Aquí hay algunos consejos:
- Utilice un diseño de cuadrícula. Un diseño de cuadrícula ayuda a asegurar que todos los elementos de su sitio web se distribuyan de manera uniforme en todos los dispositivos. Esto ayuda a garantizar que la experiencia de usuario sea óptima.
- Utilice un diseño de medidas relativas. Al utilizar medidas relativas en lugar de medidas absolutas, puede asegurarse de que los elementos sean redimensionados para adaptarse a diferentes tamaños de pantalla. Esto es esencial para un diseño web responsivo.
- Optimice su contenido para dispositivos móviles. Tu contenido debe ser fácilmente legible y navegable en todos los dispositivos. Esto significa que debe optimizar el contenido para teléfonos inteligentes y tabletas, lo que incluye el uso de imágenes, videos y otros contenidos multimedia.
Sección 5. Consejos de diseño web responsivo para el SEO
Además de los consejos anteriores, hay algunos consejos de diseño web responsivo que puede seguir para mejorar el SEO:
- Utilice etiquetas de título. Las etiquetas de título son importantes para el SEO, por lo que debe asegurarse de que estén optimizadas para dispositivos móviles. Esto significa que debe incluir palabras clave relevantes en las etiquetas de título para mejorar la visibilidad de su sitio web.
- Utilice imágenes optimizadas para dispositivos móviles. Las imágenes pueden mejorar la experiencia de usuario y la usabilidad de su sitio web, pero también pueden afectar la velocidad de carga. Por lo tanto, debe asegurarse de que todas las imágenes estén optimizadas para dispositivos móviles para mejorar la velocidad de carga.
- Utilice enlaces internos. Los enlaces internos son importantes para el SEO, ya que ayudan a los usuarios a descubrir más contenido en su sitio web. Esto también ayuda a Google a rastrear y clasificar su sitio web. Por lo tanto, debe asegurarse de incluir enlaces internos en todas sus páginas para mejorar el SEO.
Sección 6. Ejemplos de diseños web responsivos exitosos
Para inspirarse, he aquí algunos ejemplos de diseños web responsivos exitosos:
- Apple. Apple ha hecho un excelente trabajo al diseñar un sitio web que se vea bien en todos los dispositivos. El contenido se redimensiona de manera inteligente para adaptarse a diferentes tamaños de pantalla.
- Hootsuite. Hootsuite ha diseñado un sitio web responsivo que se ve bien en todos los dispositivos y se adapta a diferentes tamaños de pantalla. El contenido es fácil de leer y navegar en dispositivos móviles.
- Google. El sitio web de Google se ha optimizado para dispositivos móviles, lo que significa que los usuarios pueden navegar fácilmente en todos los dispositivos. El contenido se redimensiona de manera inteligente para adaptarse a diferentes tamaños de pantalla.
Sección 7. Herramientas que le ayudarán a crear un diseño web responsivo
Si está buscando herramientas para ayudarlo a crear un diseño web responsivo, aquí hay algunas excelentes opciones:
- Adobe Dreamweaver. Adobe Dreamweaver es una excelente herramienta para crear sitios web responsivos. Esta herramienta le permite crear diseños responsivos fácilmente y ofrece una variedad de herramientas de diseño para ayudarlo a optimizar su sitio web para dispositivos móviles.
- Webflow. Webflow es una excelente herramienta para principiantes y profesionales. Esta herramienta le permite crear sitios web responsivos fácilmente con una variedad de herramientas intuitivas.
- Bootstrap. Bootstrap es una herramienta de código abierto para crear sitios web responsivos. Esta herramienta le permite crear diseños responsivos con una variedad de herramientas de diseño para ayudarlo a optimizar su sitio web para dispositivos móviles.
Sección 8. Servicios de diseño web responsivo para el SEO
Si desea obtener ayuda para crear un diseño web responsivo para el SEO, aquí hay algunos servicios de diseño web responsivo que pueden ayudarlo:
- SEO Design Solutions. Esta empresa ofrece servicios de diseño web responsivo para ayudarlo a mejorar el SEO de su sitio web. Esta empresa le proporcionará consejos y herramientas para ayudarlo a lograr un buen posicionamiento.
- Web Design Experts. Esta empresa ofrece servicios de diseño web responsivo para mejorar el SEO de su sitio web. Esta empresa le ayudará a optimizar el contenido para dispositivos móviles, mejorar la velocidad de carga y crear un diseño web responsivo.
- SEO Web Design Company. Esta empresa ofrece servicios de diseño web responsivo para mejorar el SEO de su sitio web. Esta empresa le ayudará a optimizar el contenido para dispositivos móviles, mejorar la usabilidad y optimizar el diseño para mejorar el SEO.
Conclusión
En conclusión, el diseño web responsivo es una forma eficaz de mejorar el SEO. El diseño web responsivo mejora la velocidad de carga, la usabilidad y la experiencia de usuario, todos factores importantes para el SEO. Existen herramientas y servicios disponibles para ayudarlo a crear un diseño web responsivo para mejorar el SEO. ¡Así que, ¿por qué no comenzar ahora a crear tu propio diseño web responsivo para impulsar tu posicionamiento SEO?




